Introduction to testing with Mocha(a javascript testing framework) and Keploy

Hey developers!...Hope you all enjoying writing test cases sighs . No matter what kind of app you’re building, you should always test it before deployment. There are myriad of testing frameworks available, including Jest, Jasmine, QUnit, Karma, and Cypress, among others. One of the most popular testing frameworks for JavaScript is Mocha.
What is Mocha??
Mocha is an open source JavaScript testing framework that runs on Node.js and in the browser. It’s designed for testing both synchronous and asynchronous code with a very simple interface.
Mocha runs tests serially to deliver flexible and accurate reporting while mapping uncaught exceptions to their corresponding test cases. Mocha provides functions that execute in a specific order, logging the results in the terminal window. Mocha also cleans the state of the software being tested to ensure that test cases run independently of each other. It can be used with most assertions libraries ..Mostly commonly with Chai but here for simple demonstration I am using the assert library.
In unit testing, assertion refers to the process of confirming the output of the function/test to be exactly the same as the intended output.
Getting Started
As you can refer the official docs mocha . It pretty simple to install just:
$ npm install mocha
$ mkdir test
$ $EDITOR test/test.js
Note:- In mocha you have to create a test folder to keep the tests code organized, we shall put all tests files in a separate directory by creating a /tests folder in our project's root directory.
Let's create a file say sum.js and inside it a sum function in our root directory of project:
function sum(num1, num2){
return num1 + num2;
}
exports.sum = sum
Now let's create a sample test
Let's start by creating a sumTest.js in your /tests folder and create a test:
const assert = require('assert');
const { sum } = require('../sum');
describe("sum", function() {
it("adds numbers", function() {
assert.equal(sum(2, 3), 5);
});
});
Run test
Note to run test you must have set up a test script in package.json(as mentioned in the mocha's documentation):
"scripts": {
"test": "mocha"
}
After that just hit a simple command in your terminal:
npm test
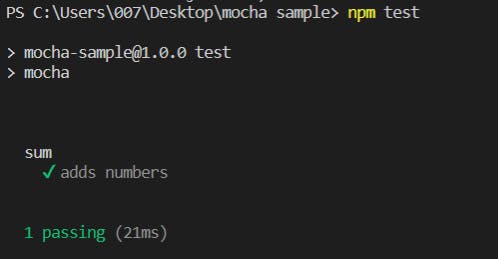
The result should be displayed like this in your terminal:
Well done! We passed the test! That means our function should be working as we intended.
Furthermore we also have hooks in Mocha
Mocha makes provision for creating test hooks. Hooks are basically logic that have been configured to run before or after tests. They are useful for setting up preconditions for tests or cleaning up resources after tests.
- before()
- beforeEach()
- after()
- afterEach()
check in official docs for more here
Note: In practice, there are many cases where the function may be incorrect but tests are passed. A proper way to deal with this is understanding what the function is supposed to do and testing for that specific use.
That's it ....
 When it comes to testing we have a open-source tool Keploy!
What is it ??... What it does??
When it comes to testing we have a open-source tool Keploy!
What is it ??... What it does??

Keploy is a no-code testing platform that generates tests from API calls. It converts API calls into testcases. Mocks are automatically generated with the actual request/responses. So, no need to write long test-cases. Just integrate it in your main project and that's it.. It is available with different sdk's support!
Go check keploy docs for integrations and integrate it to your main project according to the desired sdk.
Also keploy supports mocha integration for typescript/javascript sdk where we can see out test-coverage .Kindly refer to it's official docs here..Feel free to check it out !
So finally...that's it for this blog !!...Hope you all like and enjoy it!!
Some readings to get started with:
Thank you for reading! Please share your thoughts ...Good luck!